Cara mengatasi duplicate content di blogger. Duplikat konten adalah salah satu permasalahan yang sering sekali dijumpai oleh para blogger. Ada beberapa hal yang menyebabkan terjadinya duplikat konten di blogger. Diantaranya adalah karena halaman arsip, pencarian, dan yang paling umum adalah karena vesi halaman seluler.
"Lalu, bagaimana cara mengatasinya mas?"
 |
| Cara Mengatasi Duplicate Content |
Tenang sob, cara mengatasi terjadinya duplikat konten sebenarnya tidaklah sulit. Namun harus disesuaikan dengan penyebab permasalahan tersebut. Setiap penyebab akan berbeda dalam penanganannya. Jadi, tidak semua duplikat konten bisa diatasi dengan cara yang sama atau dengan satu cara. Lihat terlebih dahulu apa penyebab terjadinya duplikat konten pada blog anda, setelah itu baru atasi dengan cara yang sesuai dengan penyebabnya.
Nah, untuk mengatasinya anda bisa mencoba dengan cara yang saya bagikan ini sob. Cara mengatasi duplikat konten ini saya tulis dengan mengambil sumber dari blog mas sugeng. Oke, langsung saja simak baik-baik cara mengatasinya sob.
1. Duplicate Content Karena Halaman Label
Permasalahan ini mungkin jarang terjadi, namun ada beberapa yang mengalaminya, yaitu duplikat konten yang disebabkan karena halaman label. Pada dasarnya atau defaultnya, halaman label sudah disetting agar tidak terindek oleh mesin pencari, yaitu pada file robot.txt. Entah apa yang menjadi penyebab terkadang masih saja terindek oleh mesin pencari yang akhirnya menyebabkan terjadinya duplikat konten.
Untuk mengatasi duplikat konten yang disebabkan karena halaman label, yang perlu anda lakukan adalah memasukkan sebuah kode secara manual dalam template anda sob.
Untuk caranya, silahkan masuk dashboard blog sobat > template > edit html.
Silahkan masukkan kode berikut ini tepat dibawah kode <head> pada template blog didalam kolom edit html.
<b:if
cond='data:blog.searchLabel'>
<meta
content='noindex,nofollow' name='robots'/>
</b:if>
2. Duplicate Content Karena Halaman Arsip dan Pencarian
Jika anda mengalami permasalahan duplikat konten karena halaman arsip atau pencarian, cara mengatasinya sebenarnya cukup mudah, anda tidak perlu memasukkan kode-kode script sob. Yang perlu anda lakukan hanyalah mengatur settingan preferensi penelusuran pada dashboard blog sobat.
"Bagaimana caranya mas?"
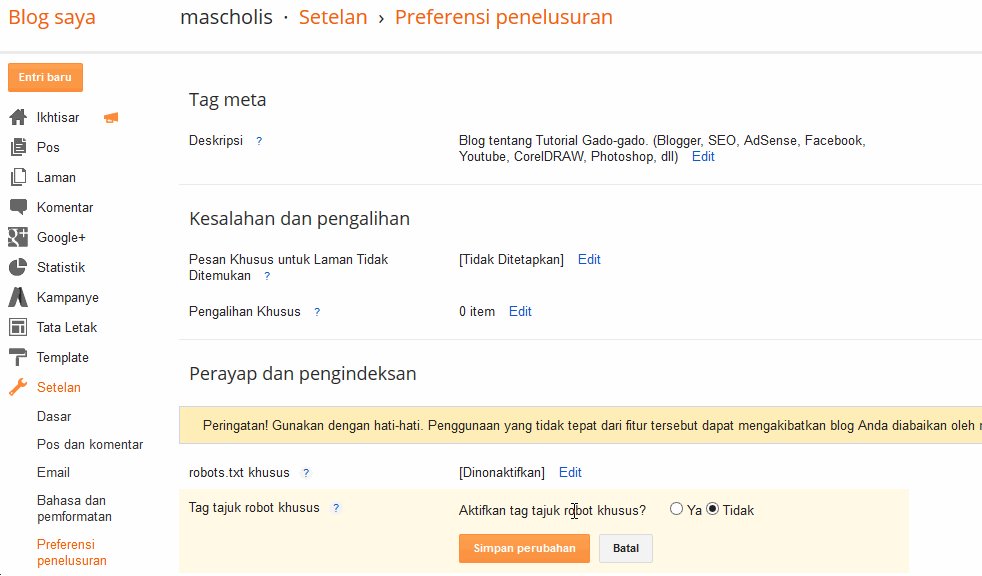
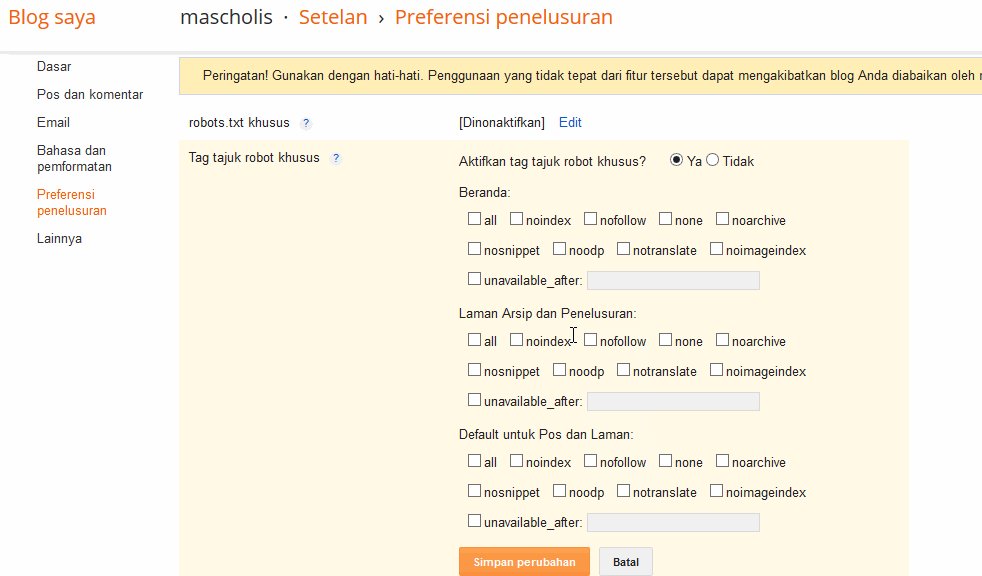
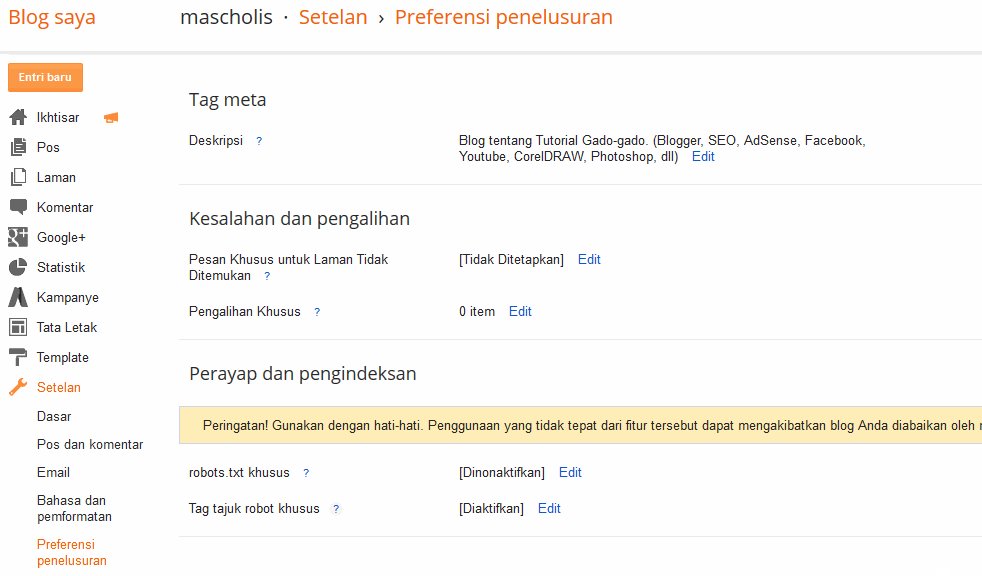
Pertama, silahkan masuk dashboard blog > setelan > preferensi penelusuran > aktifkan tag header robot khusus. Anda tinggal menyesuaikan pengaturannya sesuai gambar dibawah ini.
3. Duplicate Content Karena Halaman Versi Seluler
Pada poin nomer 3 ini merupakan penyebab duplikat konten yang paling sering dialami oleh blogger, paling umum juga dialami oleh blogger. Sebab pada setiap postingan memiliki tiga URL yang berbeda tapi memiliki isi yang sama.
Lihat contoh berikut ini:
- URL Asli : http://mascholis7.blogspot.co.id/2016/05/cara-meningkatkan-ctr-google-adsense.html
- URL Versi Seluler : http://mascholis7.blogspot.co.id/2016/05/cara-meningkatkan-ctr-google-adsense.html?m=1
- URL Versi Dekstop : http://mascholis7.blogspot.co.id/2016/05/cara-meningkatkan-ctr-google-adsense.html?m=0
Jika ke tiga URL diatas terindek semua oleh google, maka yang akan terjadi adalah 3 duplikat konten dalam satu postingan. Hal ini disebabkan karena penggunaan template blogger valid HTML.
"Loh kok bisa mas? Mengapa?"
Bisa, sebab template blogger valid html rata-rata menghilangkan beberapa kode penting yang ada di blogger. Salah satu kode penting yang sering dihilangkan adalah kode <b:include data='blog' name='all-head-content'/>.
Kode tersebut berfungsi untuk menampilkan kode rel="canonical" yang berfungsi untuk mengatasi duplikat konten. Sehingga jika kode diatas tidak ada, maka kemungkinan akan terjadi duplikat konten dalam satu postingan.
Memang pada beberapa template valid HTML memasang rel="canonical" secara manual, tapi kode tersebut tidak berfungsi secara maksimal sebagaimana mestinya. Sehingga mau bagaimanapun pemasangan kode rel="canonical" tidak akan memberikan fungsi maksimal meski pemasangannya benar.
"Lalu, bagaimana solusinya mas?"
Untuk mengatasi masalah tersebut ada 3 solusi yang bisa anda pilih. Silahkan simak solusinya berikut ini:
1. Solusi yang pertama adalah anda perlu untuk mengganti template. Mungkin template anda adalah template valid HTML yang tidak ada kode penting seperti yang tertulis di atas tadi. Dengan mengganti template yang baru yang ada kode tersebut, permasalahan duplikat konten akan teratasi.
2. Solusi kedua, jika ada kode seperti dibawah ini didalam template, silahkan dihapus.
<link
expr:href='data:blog.url' rel='canonical'/>
Lalu pasang kode berikut ini dibawah kode <head>
<b:include
data='blog' name='all-head-content'/>
3. Solusi terakhir adalah jika template yang anda gunakan adalah template yang memiliki design responsive, anda bisa meletakkan kode script berikut ini tepat dibawah kode <head>
<b:if
cond='data:blog.isMobile'>
<meta
content='noindex,nofollow' name='robots'/>
</b:if>
Oke, demikian cara mengatasi duplikat content di blogger. Jika anda mengikuti tutorialnya dengan benar, dan penempatannya juga benar, insyaallah blog anda akan terbebas dari yang namanya duplikat konten. Tapi anda tidak bisa langsung melihat hasilnya sob. Butuh waktu beberapa minggu dan bahkan sampai beberapa bulan. Tapi anda harus ingat sob, jangan salah memasang, jika salah memasang, kemungkinan juga blog anda akan hilang dari pencarian atau deindex.
Selamat mencoba sob. Bila ada yang ingin ditanyakan silahkan tulis komentar. Semoga artikel ini bermanfaat. Terimakasih telah membaca.




Mau tanya sobat, ditemplate blog saya sudah ada kode : , untuk mengatasi duplikat konten, apakah cara ke-3 ini juga dilakukan, mohon petunjuknya sob, terima kasih.
kalau semua kode pada cara ke-3 sudah ada pada template sobat, maka tidak perlu dilakukan lagi.
permisi gan,Kalau kita pakai cara di atas apakah akan berpengaruh ke pencarian google,seperti tidak ke index nya blog kita?
saya ucapkan thanks Gan. ijin realisasi coding nya .jika sempat mampir ke Myblog bimahartono biar saling kenal.salam sukses selalu buat teman-teman blogger lainnya.